Easy Word Press Order Form With Photos Divi
Several of our readers have been asking how to create an online order form, so customers can easily place their orders on the website.
If you're running a business like a restaurant or a physical store, you might not want to create a whole online shop. However, you may want to offer an easy way for customers to order food or other goods for you to deliver.
In this post, we're going to show you how to create an online order form in WordPress. This will allow you to easily collect customer orders without adding a full-fledged eCommerce software to your website.

Video Tutorial
If you'd prefer written instructions, just keep reading.
Creating an Online Order Form in WordPress
Perhaps you decided to start a website for your business recently, and you're feeling a bit overwhelmed.
Many businesses start an online store to not only collect orders but also accept payments and manage inventory. However, not all businesses need a complete eCommerce website.
If you only want customers to be able to fill an online order form, then you can create that much easily without a shopping cart solution.
A simple online order form gives you the option to either accept payments online, upon order pickup, or on delivery.
In this tutorial, we will be using WPForms to create an online order form because it allows you to do that easily with their drag & drop interface.
WPForms is the best WordPress form builder plugin on the market. Over 3 million websites use WPForms to easily create any kind of online form and add it to their website (no coding skills required).
First, you'll need to install and activate the WPForms plugin. Need help installing the plugin? See our guide on how to install a WordPress plugin for detailed instructions.
Plugins are like apps for your WordPress website. If you are new to WordPress, then take a look at our article on what are WordPress plugins and what you can do with them.
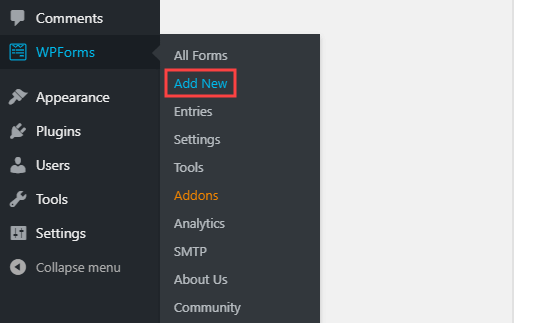
Once you have activated the WPForms plugin, you'll see a new WPForms tab in the admin sidebar of your WordPress dashboard.
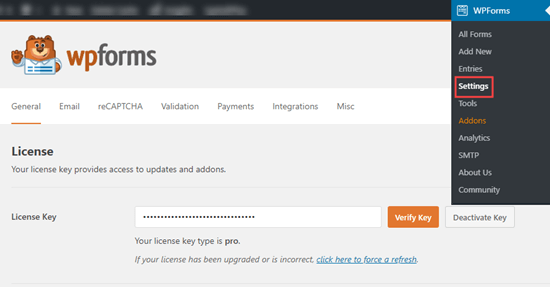
You need to visit WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.

Now you are ready to create your online order form.
Simply head over to WPForms » Add New page to create your first form.

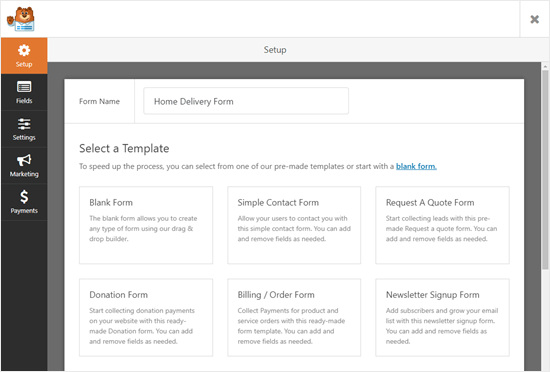
Now, you'll see the form creation screen. Type in a name for your form and choose a template. We recommend the 'Billing / Order Form' template.

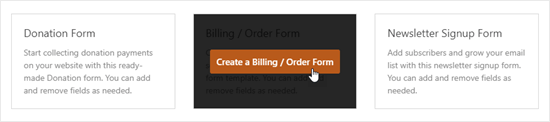
Simply move your cursor over the template description and click the 'Create a Billing / Order Form' button.

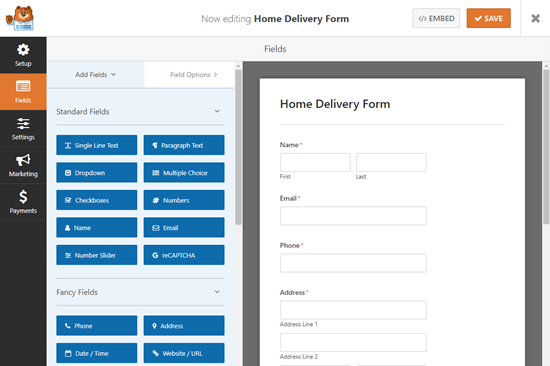
Your form will automatically be created for you, and you'll be taken straight into the WPForms form editor.

You can now edit your online order form however you want. The different parts of the form are called "fields". You can change, add, or remove fields on your form with a single click.
The default template already includes fields for most of the information you're likely to need, such as name, address, and phone number. However, you'll need to list your actual products.
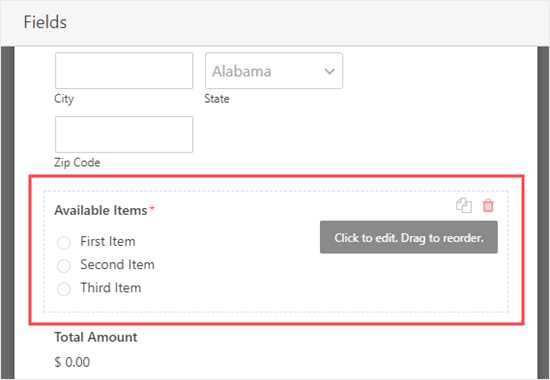
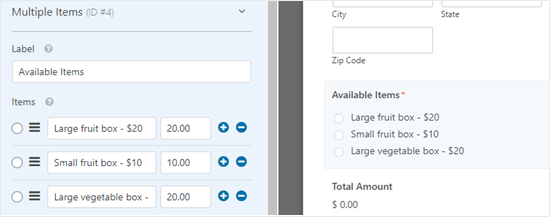
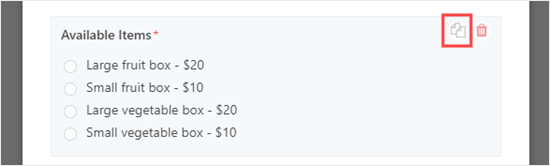
Click on the 'Available Items' field to edit it.

Type in the name and price of each of the items that customers can order from you. The price won't automatically display on the form, so you may want to add this into the item name.

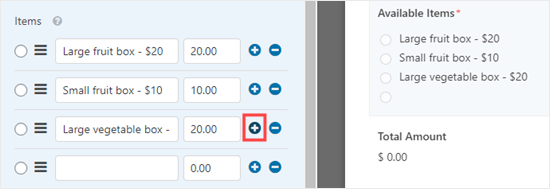
To add more options, simply click the (+) icon wherever you want to add the extra items.

Note: You can add as many items as you want. However, customers will only be able to select one option from this field.
If you have several categories of options, then you may want to copy the field to create groups.
You can copy the 'Available Items' field by clicking the 'Copy' icon that appears when you run your cursor over it, or when it's selected.

Make sure you change the 'Label' of the fields to something appropriate to each group, too.
If you want customers to be able to select two or more options within a single field, you'll need to use a different type of field.
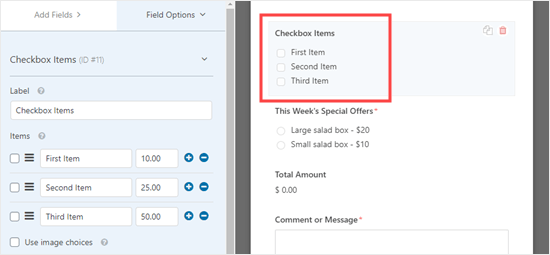
Click on the 'Add Fields' tab then scroll down to 'Payment Fields' where you'll find a 'Checkbox Items' field. Drag and drop this into position on your form.

You can now edit that field as before, entering names and prices for your items. Customers can check as many items as they want to order.
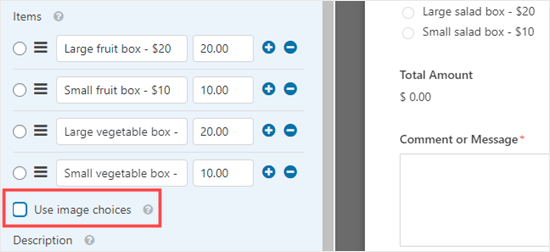
If you want to show images of your products, that's really easy too. Simply click the 'Use image choices' box:

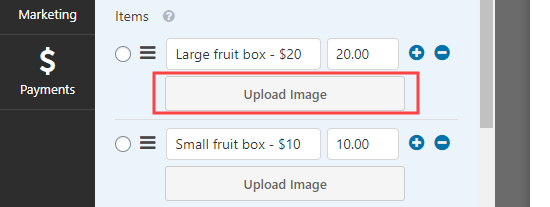
For each item, click the 'Upload Image' button to add images either from your computer or from your WordPress Media Library.

Your images won't be resized or compressed by WPForms, so it's important to upload them at the right size. They should all be the same size and no more than 250×250 pixels.
Ideally, you should also optimize your images for the web.
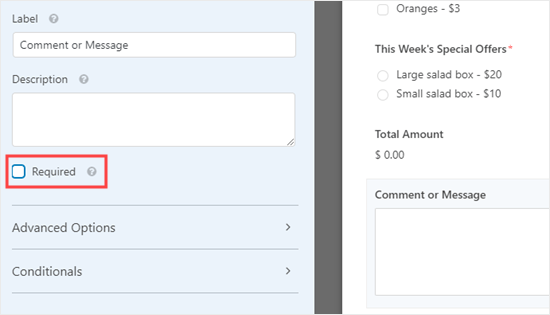
Finally, you may want to edit the 'Comment or Message' field at the bottom of the form, so that it's not required. Not all users will want to add a message.
Simply click on the field and then uncheck the 'Required' box on the right to make this field optional.

You can follow this process for any field that you want to be optional. You can tell which fields are required because they'll have a red asterisk next to the field's label.
Once you're happy with the design of your form, you can move on to configuring its settings. It's a good idea to save the form first by clicking the 'Save' button at the top of the screen:

Configuring the Notifications Your Order Form Will Send Out
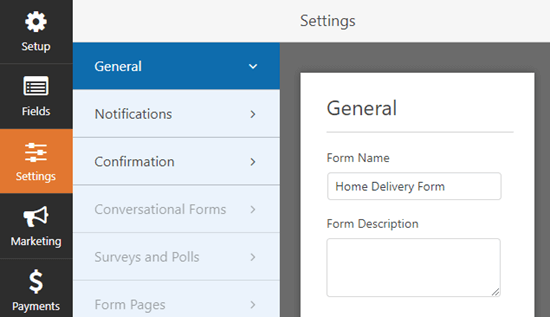
First, click the 'Settings' tab on the left-hand side of your screen. This will open up your form's settings.

Next, click the 'Notifications' tab to change your form's email notifications. By default, completed order forms will be emailed to the admin address for your WordPress site.
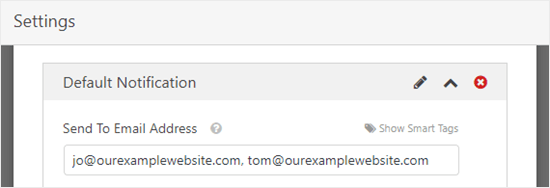
You may want to change this or have the order forms copied to more than one address. You can simply type the email address or addresses in the 'Send To Email Address' box. If you're entering more than one email address, separate them with a comma.

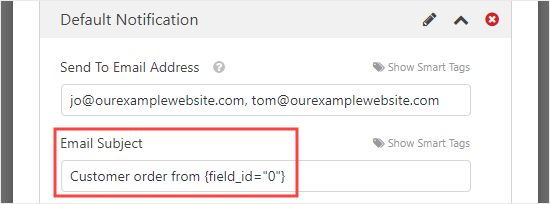
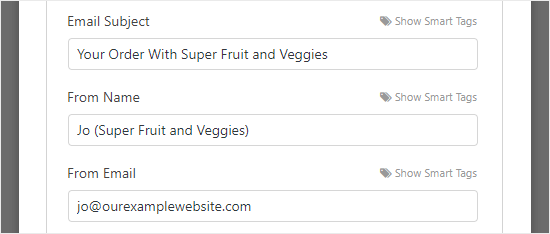
You might also want to change the subject line, so that it's not the same for every order. This could make it easier to keep track of orders in a crowded email inbox.
Here, we've changed the subject line of the emails to read "Customer order from" and then the customer's name. We used 'Show Smart Tags' to insert the name field in the subject line.

You can change any other details you want too.
We also strongly recommend setting up an email notification for your customers. This gives them a reminder of what they've ordered and lets them know that you've received their order.
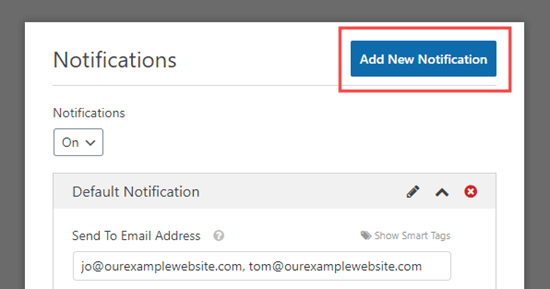
To set up a new email notification, click the 'Add New Notification' button.

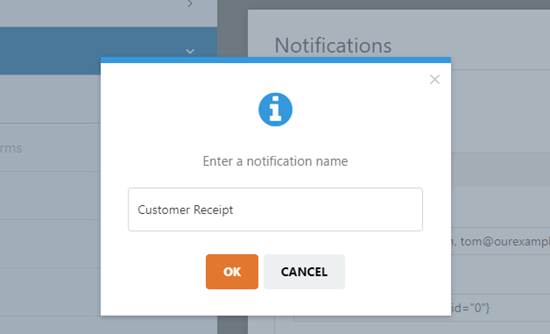
You'll be prompted to type in a name for the new notification. You can call it whatever you want, as customers won't see this name. We suggest something like 'Customer Receipt' or 'Customer Email Confirmation'.

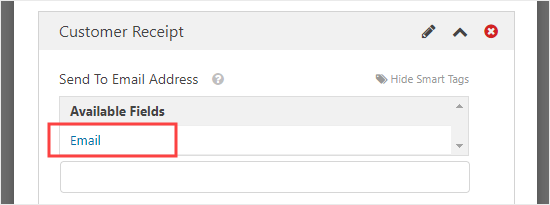
You'll want the 'Send To Email Address' to be your customer's email account. Delete {admin_email} from this box. Click the 'Show Smart Tags' and select the 'Email' field.

You'll also want to enter other details for the email. We suggest using a subject line such as "Your order with" and the name of your company.

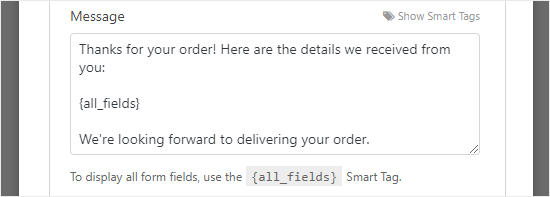
In the 'Message' field, you'll probably want to add a message to your customer. The {all_fields} tag will give all the information the customer entered on the form.

What if you only want to include some of the customer's information in the email? Or what if you want to put their order details first and include their delivery details at the end of the email? You can simply use Smart Tags to add any form fields into your form.
Once you've finished setting up the notifications, click the 'Save' button at the top of the screen.
Tip: To get back to the first notification you were editing, just scroll down the screen.
Setting the Confirmation Message for Your Customers
Along with sending your customers an email receipt, you'll want to show them an on-screen confirmation, so they know that their order has been sent.
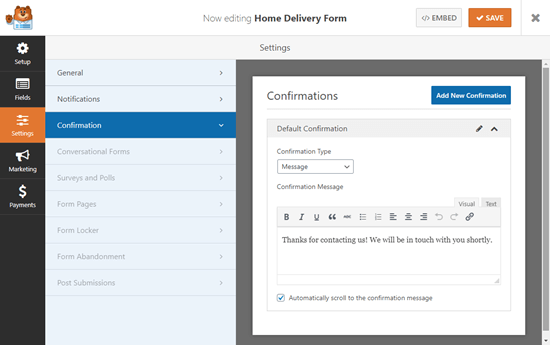
You can do this under Settings » Confirmation tab.
The default confirmation reads "Thanks for contacting us! We will be in touch with you shortly."

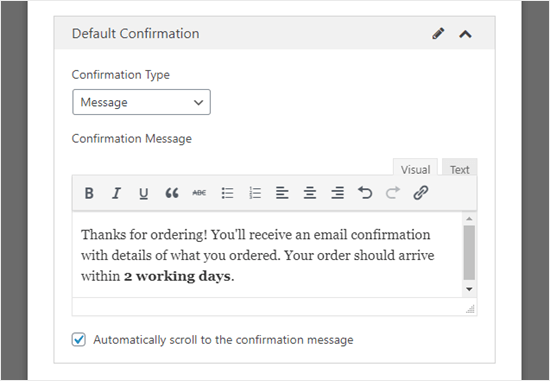
You can change this to anything you want, and you can use the visual editor here to format your text too.

Alternatively, you can redirect customers to a "Thank you" page on your website, or even to another website altogether.
Once you've set up the confirmation message, click 'Save' at the top of the screen.
Integrating Payment with Your Order Form (Optional)
If you want to take payment through your order form, then you'll need to integrate it with a payment processor.
WPForms integrates very easily with two popular payment processors, PayPal and Stripe. Customers can pay either through their PayPal account or by entering their credit card details.
We're going to use PayPal in this tutorial, but the process for Stripe is similar.
First, you'll need to exit the form builder. You can do this by clicking the 'X' at the top right. You'll be prompted to save your form if you have unsaved changes.
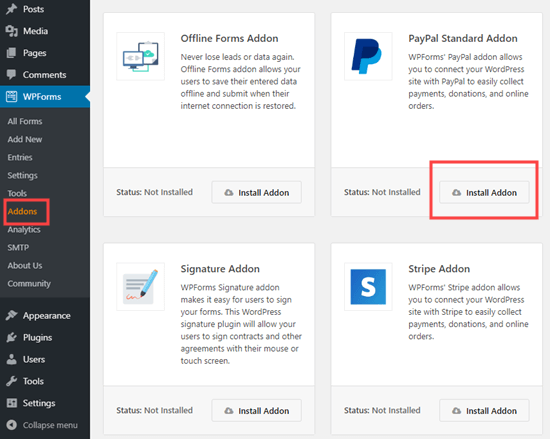
Next, go to WPForms » Addons page in your WordPress dashboard. Scroll down to the 'PayPal Standard Addon' and click the 'Install Addon' button beneath it.

The addon will then install and activate automatically.
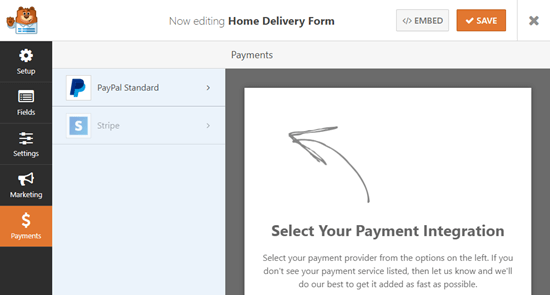
Go back to your form, which you can find under WPForms » All Forms. Now, click on the 'Payments' tab.

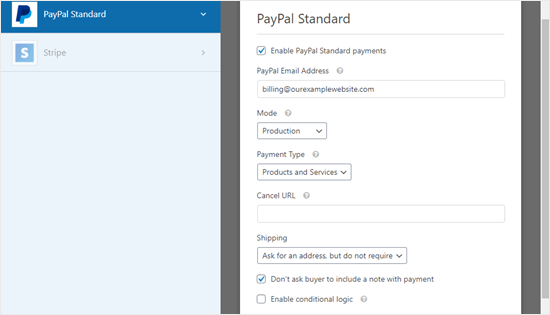
Click on 'PayPal Standard' then fill in the details of the form. First, you'll need to check the 'Enable PayPal Standard payments' box and enter your business' PayPal email address.
Leave the 'Mode' dropdown set to 'Production' and leave 'Payment Type' set to 'Products and Services'.

If you're collecting the delivery address through the order form, then you can change 'Shipping' to 'Don't ask for an address.'
You don't need to enter a 'Cancel URL', but you may want to create a page on your website for customers to be sent to if they don't complete the checkout process.
Click the 'Save' button once you've finished.
Now, when the user submits the form, they'll be automatically directed to PayPal to pay. You don't need to add any extra fields to your form or do anything else.
Adding the Order Form to Your Website
The final step is to add your order form to your website.
Simply choose the page you want to add your form to, or create a new page under Pages » Add New.
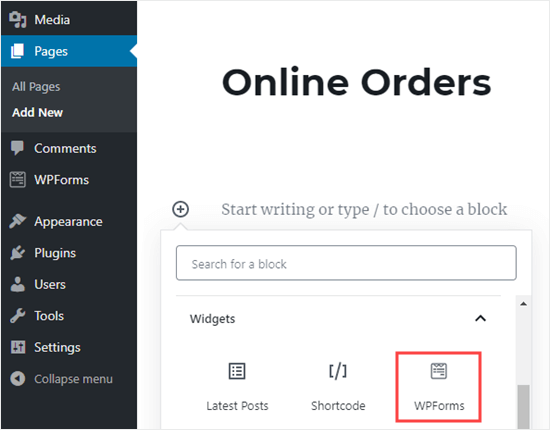
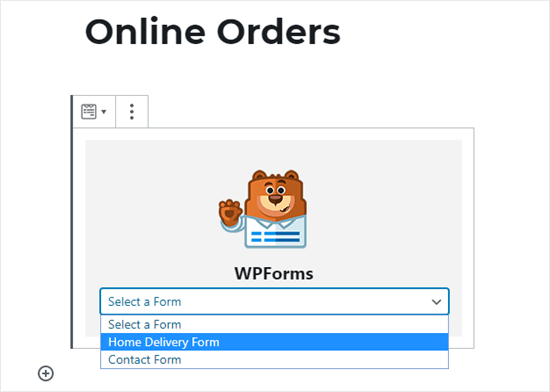
Next, click on the (+) icon to add a new block (wherever you want your form) and find the 'WPForms' block. It's located under the 'Widgets' section of blocks, or you can simply type 'WPForms' into the search bar to find it.

You'll see a WPForms block. Click the 'Select a Form' dropdown and choose your form.

You'll then see a preview of the form itself in the WordPress editor.
When you're ready, save and publish (or update) your page. You can view it live on your site to see your form in action. Before sharing it with customers, we recommend testing out the form to ensure that it works as you expected.
It's also a good idea to check that you receive the email notification when the form is submitted. If not, check out our post on how to fix the WordPress not sending email issue.
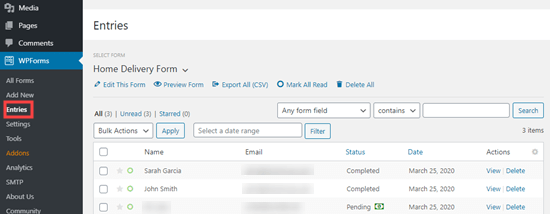
Even if you do miss an email or accidentally delete it, WPForms saves form data in the WordPress database. You can find all your orders by going to WPForm » Entries in your WordPress dashboard.
Click on the name of your form, and you'll then see a list of entries. You can click 'View' next to any of these to see the details.

That's it! We hope this article helped you learn how to create an online order form in WordPress. You might also like our guide on the best business phone services, and the must have WordPress plugins for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Source: https://www.wpbeginner.com/plugins/how-to-create-an-online-order-form-in-wordpress/
0 Response to "Easy Word Press Order Form With Photos Divi"
Enviar um comentário